🧚 TL;DR
- 코시국에 서로를 생각하는 마음을 전달하고자 이 서비스를 만들었습니다.
- 주는 사람은 손수 정성껏 꽃다발을 만들고, 받는 사람도 (가상으로) 들고 사진을 찍게 구현했습니다.
- 바이럴은 실패~! 😅
🖼 개발 배경
- (TMI) 개발을 배우면서 꽃 학원도 같이 다녔는데, 그때 꽃이 주는 의미가 참 좋다고 생각했습니다. 누군가는 꽃 줘봤자 시들기만 한다고 할지도 모르겠지만, 무언가의 시작, 끝, 모든 축하하는 일에 꽃만한게 없긴 하잖아요.. ㅎㅎ 그리고 때마침 그 때 졸업시즌이 다가오기도 했습니다.
- 그래서 코시국에 직접 만나긴 어렵지만, 무언가 축하할 일이 있을 때 축하해주고 싶은 마음에 이 서비스를 만들게 되었습니다.
👩🏻💻 프로젝트 소개
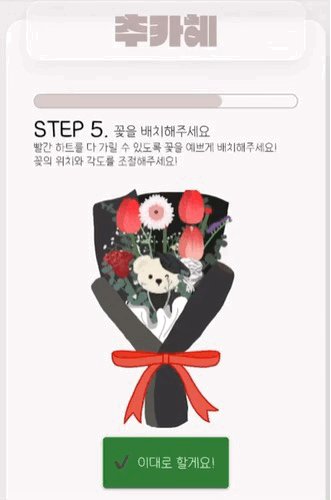
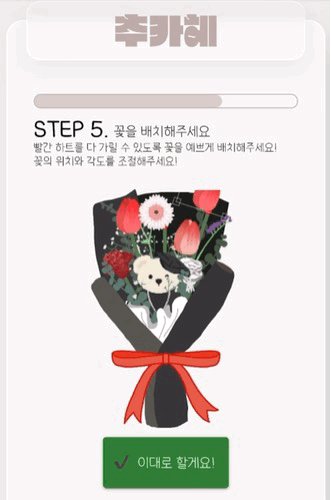
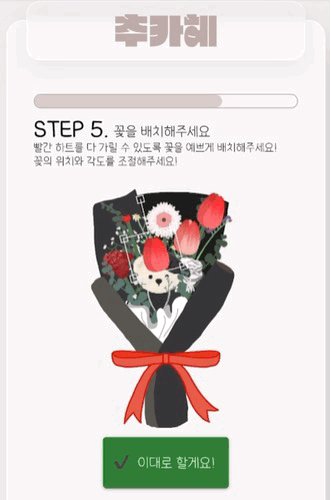
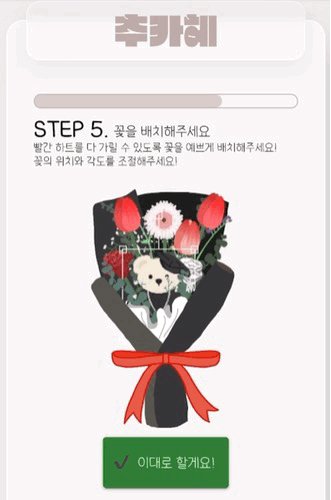
이렇게 직접 💐꽃다발을 꾸미고 상대에게 꽃다발을 보내면,

받으신 분은 이렇게 손✋에 들고 사진을 찍을 수 있어요!
기술 스택 및 사용 라이브러리
Frontend React, JS, Mediapipe
Backend Firebase
💻 서비스 소개
- 서비스 플로우 메인 → 로그인 (구글 로그인 지원) → 꽃다발 만들기 → 편지 작성 → 받는 사람에게 링크 전달 받은 사람은 구글로그인 → 받은 꽃다발과 편지 확인 → 꽃다발을 들고 사진을 찍을 수 있음 → 답다발 가능
💡 배운 점 및 문제 해결
1. 배운 점
- 이번에도 역시 프로젝트의 기획, 개발, 모든 드로잉, 마케팅 일부까지 혼자 진행했습니다. 이 프로젝트에서는 이전의 프로젝트 (내가 보는 나, 남이 보는 나) 보다 훨씬 더 완성도 있게 만들고자 했습니다.
- 이전 프로젝트에서는 익명 로그인으로만 진행했다면, 이번에는 구글 로그인을 통해 인증할 수 있게 했습니다.
- 꽃다발을 조합하는 과정과 꽃다발을 들고 사진을 찍는 과정에서 CanvasAPI를 사용했고, CanvasAPI에 대한 이해도를 높일 수 있었습니다.
- 꽃다발을 손에 드는 과정에서 MediaPipe의 라이브러리를 사용했는데, 재미있는 과정이었던 것 같습니다.
- 하지만 이 당시
내 트리를 꾸며줘등의 서비스들이 유행하고 있던 시기여서 그런지 차별화 요소가 부족했던 것 같습니다. - 틱톡, 인스타그램 등 마케팅을 진행했습니다. (효과는 미미했습니다)
2. 문제 해결
구글 로그인을 사용하면 웹뷰에서 로그인을 못 하는 문제가 있었습니다.
이 문제를 온전히 해결하지는 못했지만, 웹뷰로 접근하려는 시도가 많을 것으로 예상해, 웹뷰인 경우에는 웹뷰가 아닌 브라우저에서 시도해달라는 안내 문구를 작성했습니다.
그리고 파이어베이스 쪽 reCAPTCHA 오류인지는 모르겠는데 로그인이 안 되는 이슈는 있습니다 ㅠ
🎉 성과 및 피드백
성과
- 누적 유저 수: 약 1,300여명
피드백
- 서비스 내 소통 창구를 두어 버그 제보를 수월하게 받았습니다.